
Programování
Vylepšený vývojový pracovní postup
Změňte své návyky v kódování pomocí funkcí navržených pro kontrolu a efektivitu:
-
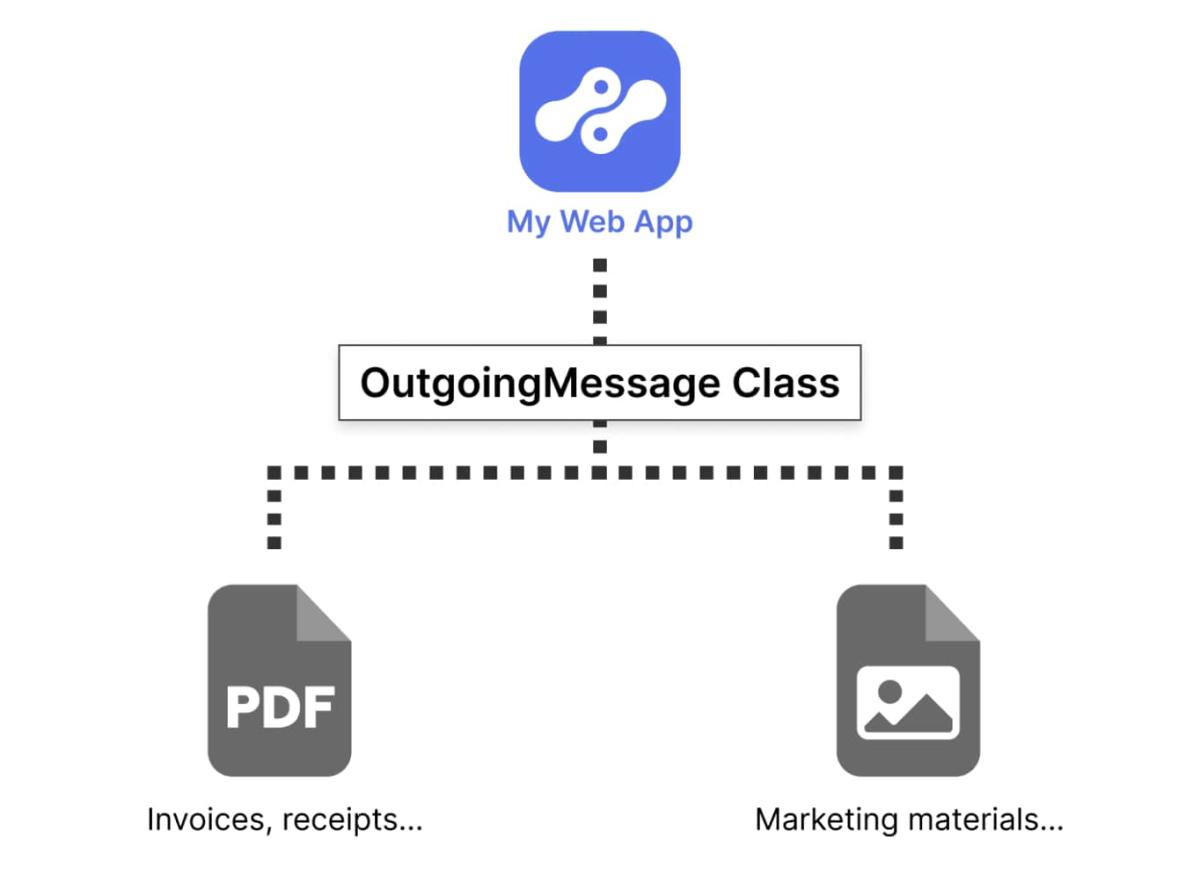
Použijte třídu OutgoingMessage (odchozí zprávy) k odesílání souborů, jako jsou PDF nebo obrázky, prostřednictvím vaší webové aplikace. To vám umožňuje dodávat obsah, jako jsou faktury nebo marketingové materiály, zákazníkům s minimálním kódováním.
-
Optimalizujte a monitorujte své 4D aplikace efektivněji díky správě procesů a relací. Získávejte a manipulujte s kritickými informacemi pomocí vylepšených příkazů, zjednodušíte si pracovní postupy a zvýšíte celkový výkon aplikací.
-
Zpracovávejte data specifická pro uživatele pomocí relace singletons. Spravujte izolované informace pro jednotlivé relace, jako jsou personalizovaná nastavení nebo data nákupního košíku, aniž by to komplikovalo váš kód.
-
Urychlete vývoj pomocí přímého typování, které vám umožňuje deklarovat proměnné přímo v kódu pro čistší, bezchybné programování a organizovanější základ kódu.

Komponenty GitHub
Zjednodušená správa místních komponent
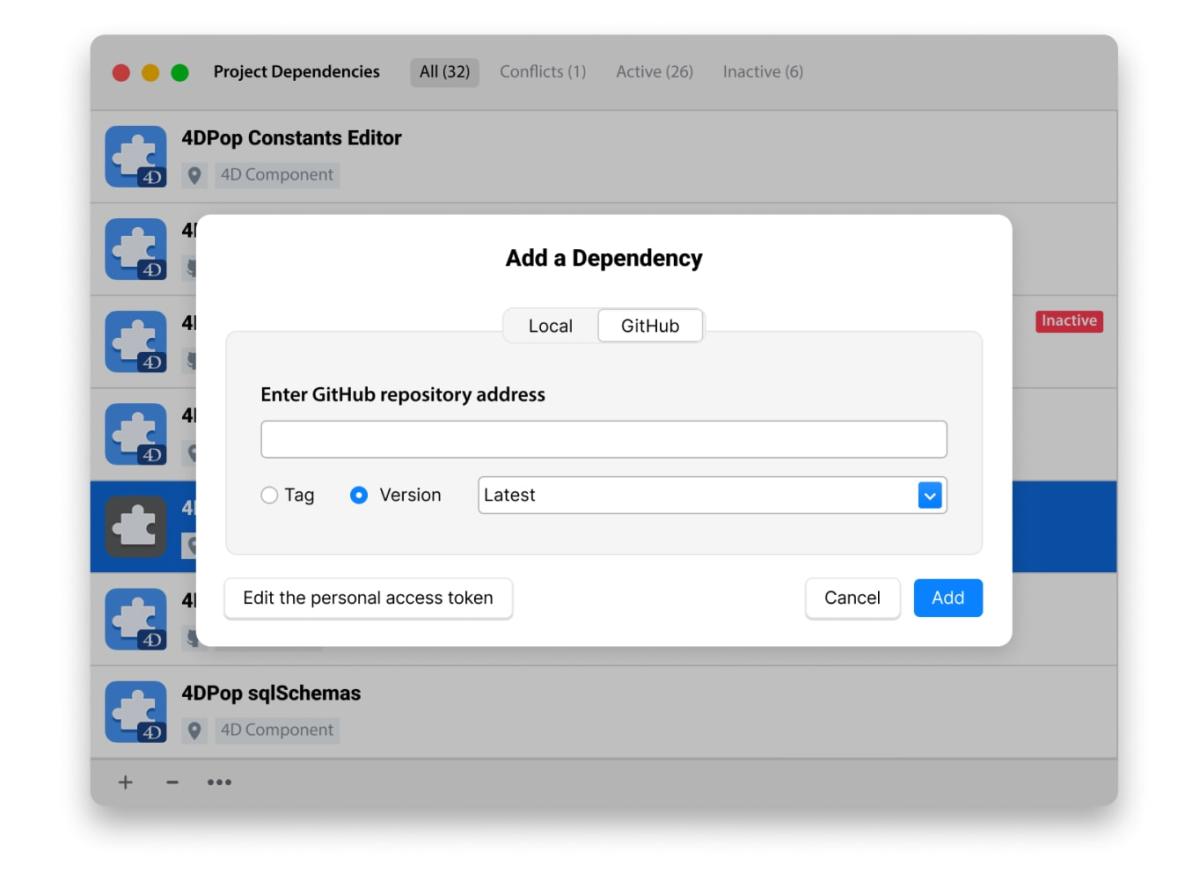
Spravujte místní komponenty pomocí vylepšeného rozhraní Project Dependencies. Přidejte nebo odeberte místní komponenty, přizpůsobte flexibilně cesty komponent a získejte přístup k veřejným i soukromým úložištím GitHub – to vše z jednoho místa

4D Write Pro
Vylepšení řízení dokumentů
Spravujte sekce a podsekce, abyste mohli vytvářet dobře uspořádané zprávy, faktury nebo jiné dokumenty. Odstraňte sekce nebo resetujte atributy, aniž byste narušili strukturu, čímž zajistíte vždy čistou a profesionální prezentaci.
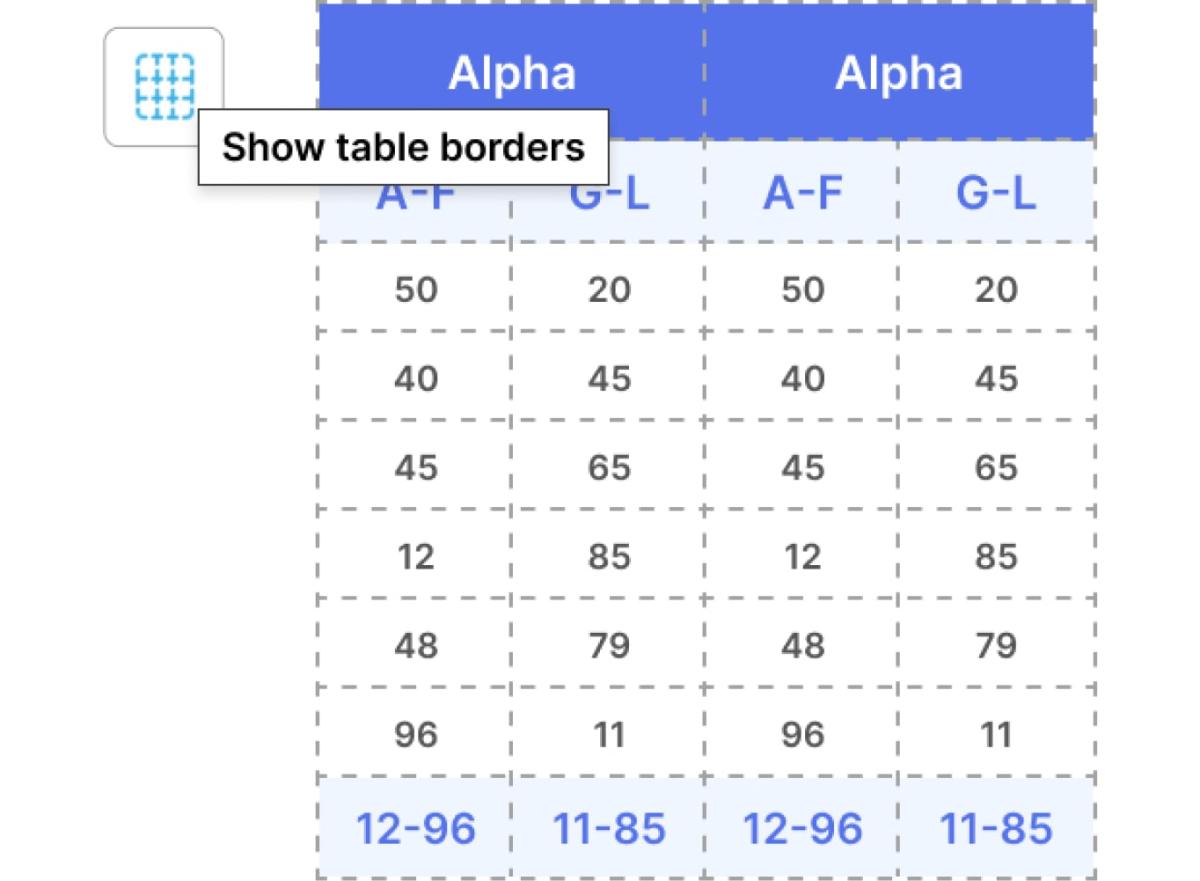
Identifikujte skryté okraje tabulky, a to i ve sloučených buňkách, pomocí nové vlastnosti visibleTableBorders. Tato funkce zlepšuje rozvržení stránky a zadávání dat zobrazením tečkovaných čar pro neviditelné okraje, což zajišťuje přesné úpravy bez dopadů na konečný vzhled dokumentu.

Uživatelské rozhraní
Vylepšená navigace v okně a přehlednost dat
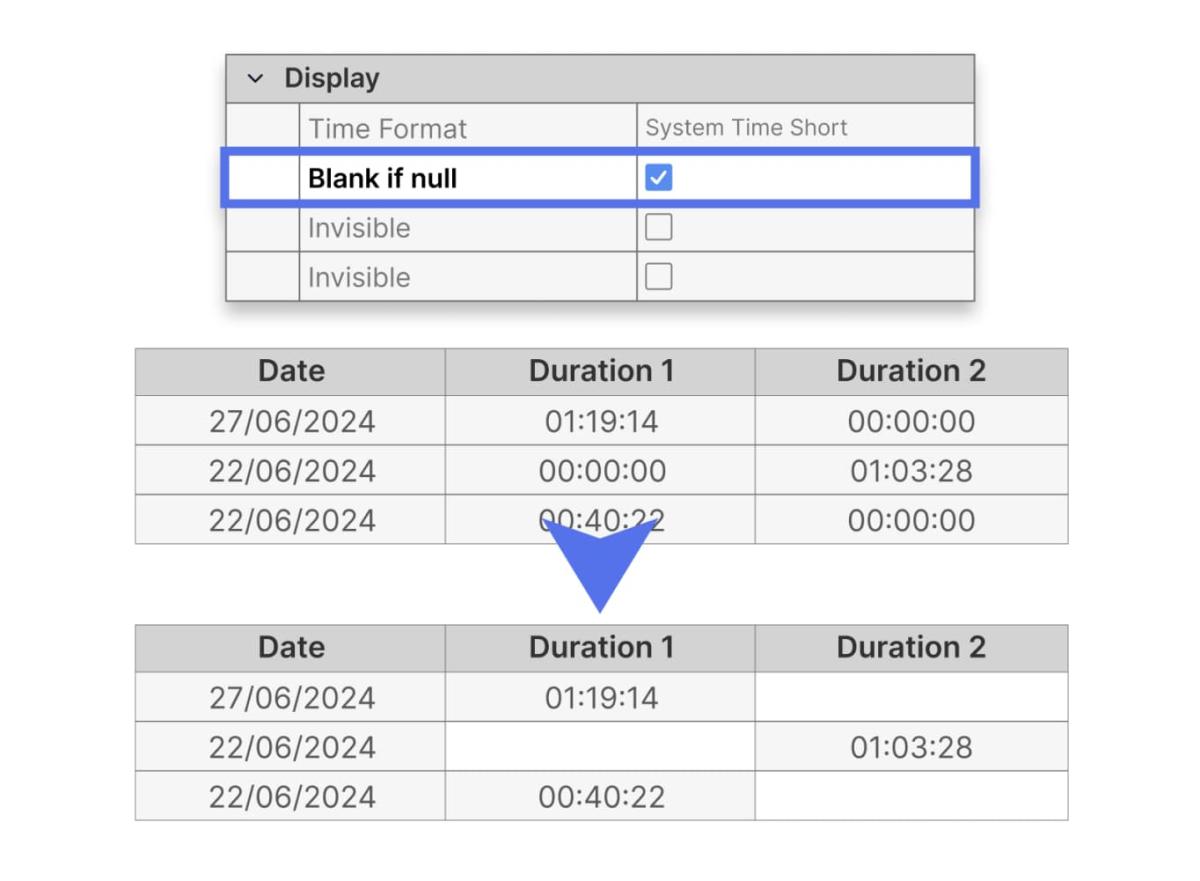
Zjednodušte uživatelské prostředí odstraněním prázdných hodnot v listboxech pomocí funkce „Blank if null“, která uživatelům umožní soustředit se pouze na nejdůležitější data.
Navíc přiřaďte oknům aplikace vlastní ikony pro rychlou identifikaci a snadnou navigaci, čímž zvýšíte použitelnost a profesionalitu v celé aplikaci.

Qodly Studio pro 4D
Efektivní ladění a testování
Získejte přístup ke Qodly Studiu přímo ze 4D Serveru a zjednodušte si pracovní postupy ladění a testování. Pomocí funkce „Náhled aplikace Qodly“ můžete zobrazit náhled svých webových aplikací v reálném čase, což umožňuje okamžitou zpětnou vazbu o provedených změnách. Využijte integraci ladicího programu pro přesné sledování problémů a usnadnění vývojového cyklu.

Bezpečnost
Stronger client-server communication
Chraňte se před útoky typu man-in-the-middle ověřováním serverových certifikátů u důvěryhodných certifikačních autorit (CA). Zajistěte zabezpečené připojení tím, že povolíte připojení pouze serverům s platnými certifikáty a názvy domén.

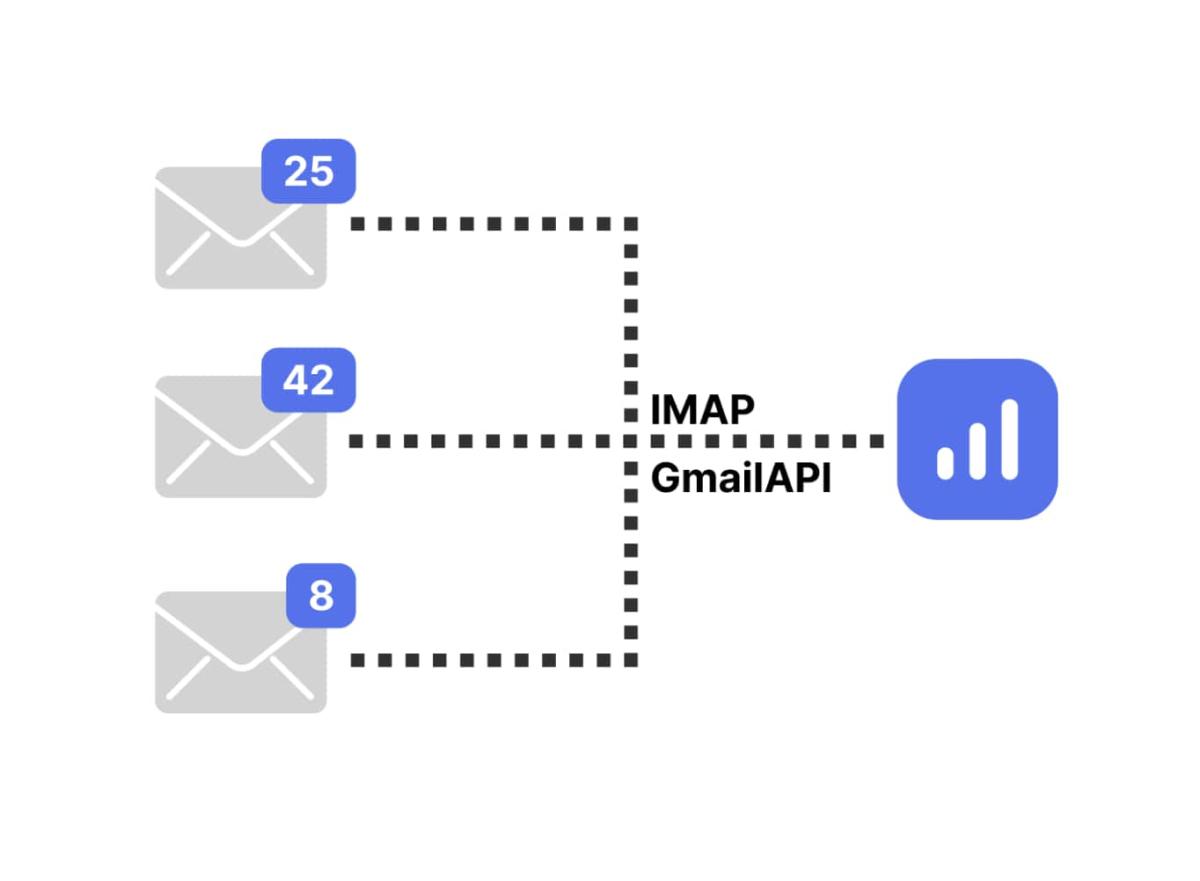
Email Handling
Rychlejší sledování nepřečtených e-mailů napříč poštovními schránkami
Získejte počet nepřečtených e-mailů z několika poštovních schránek současně pomocí protokolu IMAP nebo Gmail API prostřednictvím 4D NetKit. Toto vylepšení zjednodušuje sledování e-mailů a zvyšuje efektivitu odezvy, takže je ideální pro zpracování velkých objemů e-mailů nebo správu složitých pracovních postupů.


 Číst brožuru
Číst brožuru  Objevte všechny
Objevte všechny Stáhnout
Stáhnout Upgrade na
Upgrade na